众所周知,网站速度对一个网站至关重要。
从用户体验来说,如果网站3秒内打不开,80%的访客就会选择离开。并且,谷歌已经把网站速度作为谷歌排名的一个因素,加载速度快的网站更受搜索引擎欢迎,也能有更好的排名。
独立站做好速度和性能优化,直观的有以下几个好处:
减少用户弃单(Reducing ABAndoned checkouts)
更好的用户体验(Better User Experience)
提升站点在搜索引擎中的排名(Search Engine ranking)
减少用户跳出率(Reducing Bounce rate)
今天分享的是网站测速工具,这些工具能明确的告诉你,你的独立站在海外打开需要几秒,到底是快还是慢,以及慢的原因是什么。

一、网站速度测试
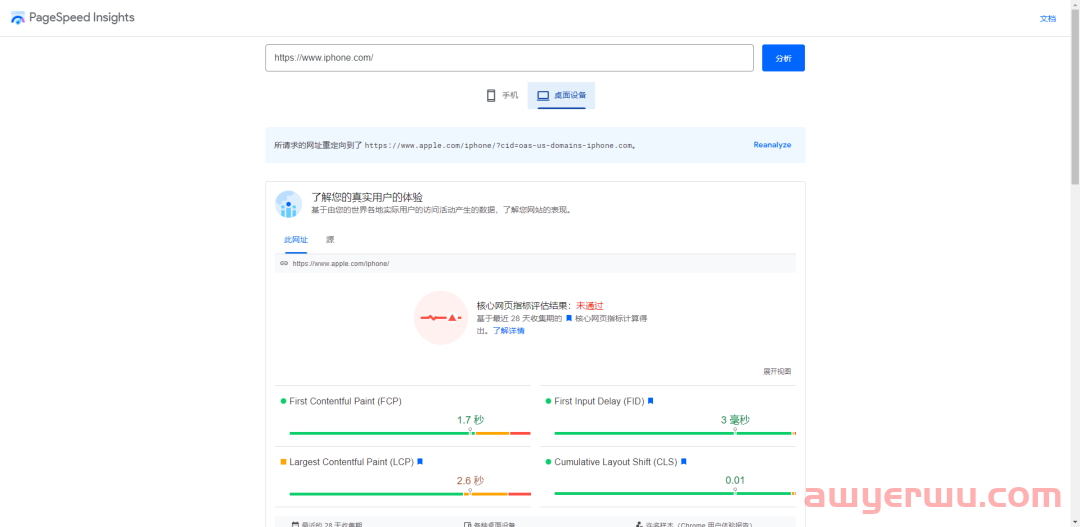
1.Google PageSpeed Insights
这是Google一款测速工具,用起来很方便。它有中文页面,结果会直接总结出测试的网站所存在的问题,还有优化的建议,指示很清晰。PageSpeed的分析基于浏览器缓存、服务器响应时间、图片等。
可以为网站生成效果报告。在移动设备和台式机上都是免费的。

(https://pagespeed.web.dev/)
2.Pingdom
在Pingdom输入 URL 地址,即可测试页面加载速度,分析并找出性能瓶颈。帮助用户找出影响网站速度的原因,并给出改善网页性能的可行性方案,很适合做网站的海外营销用户。
Pingdom 目前允许测试来自全球7个不同地点(5大洲)的任何网站的速度:
亚洲 – 日本 – 东京
欧洲 – 德国 – 法兰克福
欧洲 – 英国 – 伦敦
北美 – 美国 – 华盛顿特区
北美 – 美国 – 旧金山
太平洋 – 澳大利亚 – 悉尼
南美洲 – 巴西 – 圣保罗

(https://tools.pingdom.com/)
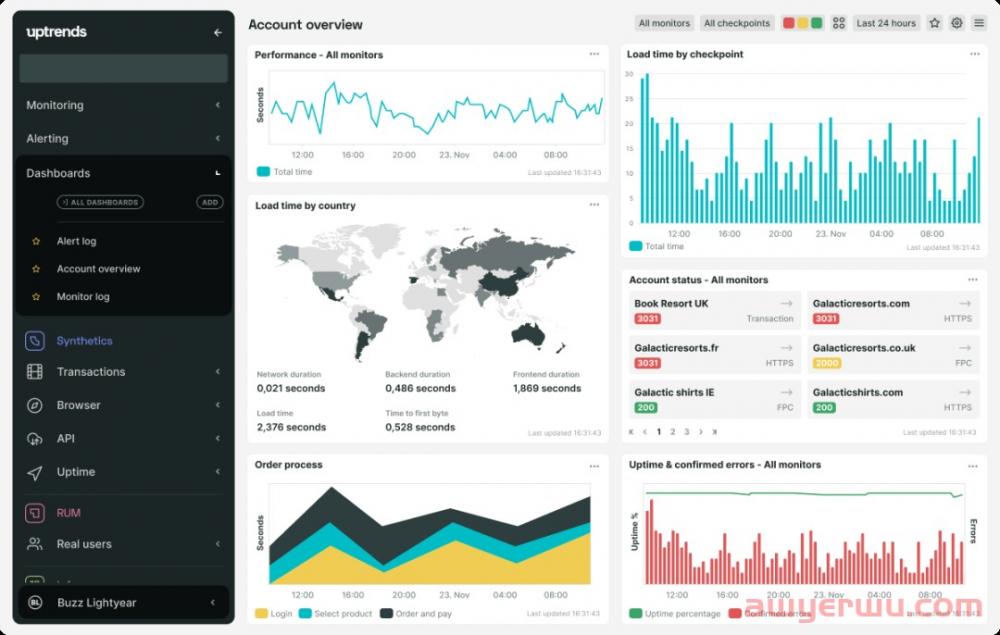
3.Uptrends
Uptrends是一项美观且功能丰富的综合监控服务, 值得一试。预先使人印象深刻的一些功能包括故障快照(查看浏览器中到底发生了什么故障), 带宽限制(查看你的网站/应用在不良网络条件下的行为)等。

(https://www.uptrends.com/)
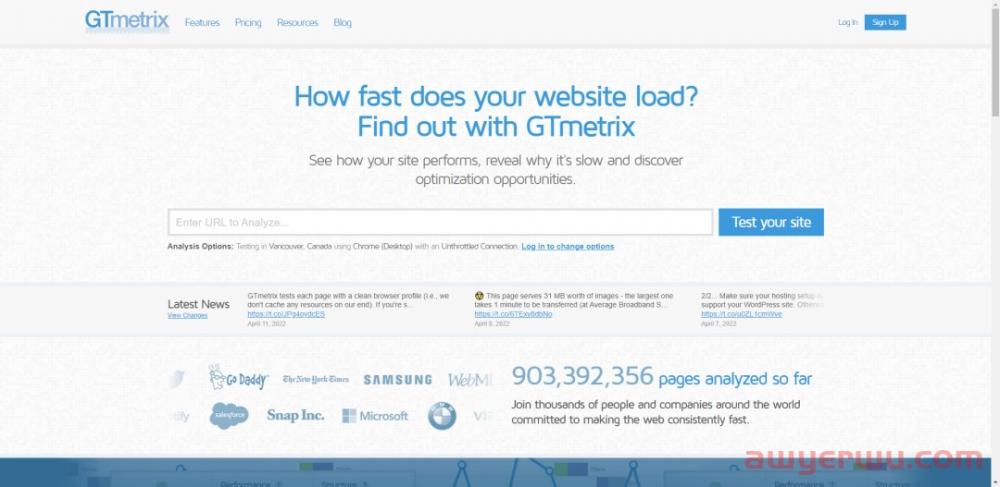
4.Gtmetrix
在GTmetrix上对网站执行临时测试时,无法指定测试位置,浏览器和连接设置。例如,默认测试位置为温哥华,免费注册一个账号以后就可以选择其他线路。
PageSpeed和YSlow选项卡显示了最关键的参数,卖家可以在这些参数上评估结果。除了请求和重定向的数量之外,请求大小和图像优化在排名中也起作用。图片和视频等资源应针对网络进行优化,以便在浏览器上快速呈现。

(https://gtmetrix.com/)
以上就是推荐的4款网站测速工具,每个产品都有自己的功能与特色,可以对比或配合使用。
这段期间也别忘了持续优化网站配置,提升用户在网站上的体验以及营销效果。
二、如何优化网站的速度
衡量一个网站的性能和速度,最直观的就是看这个网站内容出现的时间快慢,这个时间主要由三个因素决定:网站的资源数量 、资源大小和资源所存储的位置。
网站资源通常是指:一个网站上的图片、视频、音频、js 脚本等文件内容。
如果想要提升你的独立站访问速度,这里有些非常实用的优化建议:
1.升级模版主题
对于独立站卖家来说,升级到最新的模版主题是最简单有效的提速办法。新的主题是不断升级迭代的结果,通俗的来讲肯定第二代比第一代好用。
2.减少加载资源大小
尽可能不要使用非常大的 GIF 做首图。可以用视频替代比较大的 GIF 图片,商品描述尽量简短。
过长的商品介绍一方面让消费者体验变差,Get 不到重点,另一方面也会直接拖慢独立站页面的加载。
3.尽量减少自定义代码
时常整理应用市场中的应用、营销插件等。将暂不需要用到的功能及时删除,给页面适当“减肥”。
本文链接:https://www.sxwpls.com/6235.html ,转载需注明文章链接来源:https://www.sxwpls.com/
-
喜欢(0)
-
不喜欢(0)