想拥有一个能真正转化的Shopify产品页面吗?
Ezra Firestone这个价值1.65亿美元的Shopify商店创始人,经过多年的努力工作,100多次的分割测试和数百万的广告支出,总结出了8个提升页面转化的关键因素。
多年来,Ezra Firestone一直在优化产品页面,当一个产品不能转化时,最大的问题几乎总是页面的购买框。
什么是 "购买框 "以及为什么它对您的Shopify商店如此重要?

购买框是你的页面的一部分,它通常在页面的顶部附近,在这里用户可以真正购买你的产品。
你可能并不知道这一数据,50%的网站访问者从未滚动过购买框,这意味着当涉及到吸引客户注意力和产生转换时,它是页面中唯一且最重要的部分。
但是,大多数商店的购买框都不完善。
这意味着客户登陆页面后,对他们所看到的内容感到失望,没有加入购物车,甚至没有滚动查看页面更远处的所有精彩内容就离开了。
但好消息是:你只需做一些小的调整,就可以拥有一个杀手级的购买框,为你的商店带来更多的销售。
在这篇文章中,我分享了我成功的电子商务购买框背后的8个已证实的关键元素,这些要点经过数百次的分割测试和数以百万计的广告支出,最终确实为我提供的转化。
(同时构建这样一个界面,你不需要设计师或开发人员,我提供了海量的模板帮你快速建立你的高转化界面。)
1.至少9张轮播图片
我们从购买框中最重要的部分之一开始——图片。
网上购物者无法与你的产品进行实际互动,看他们是否喜欢,所以你的轮播图要为他们重塑这种体验。

要做到这一点,你至少要有9个展示产品 "外观" 的图片——即从不同的角度和不同的背景下展示你的产品(近看、远看、从不同的侧面看、使用中、单独看)。
当选择你的图片时时,要知道每张图片都应该建立对你的产品的渴望。这里有3种方法可以让你的客户热衷于购买。
1. 展示质量

是什么让你的产品与众不同——你的材料、成分、设计?用你的图片来向顾客展示! 确保图片是大的、明亮的、好看的(好的光线是必不可少的)。
提示:包括图像缩放,这样观众就可以更仔细地放大查看细节。
2. 回答问题
如果产品是如何操作的不太明确的,这是你阐述的机会。考虑包括突出强调使你的产品独特和受欢迎的特点的图片。
3. 展示价值
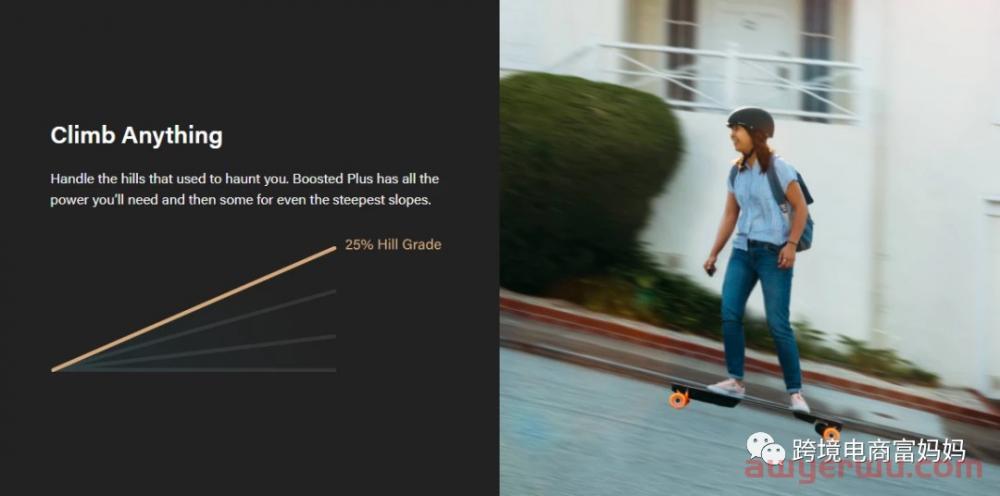
向你的客户展示一旦他们购买了你的产品,他们的生活将如何改善。最好的方法是展示您的产品被您的理想人物受众使用的情况。
请看Booster Boards是如何使用这张图片来展示购买其产品的具体好处的(that it can go up hills)?

提示:
-使用各种格式。建议使用7张图片,1个视频和1个GIF。
-确保你的图片为所有设备界面进行了优化——桌面、平板电脑和手机。
2.多种形式的社会证明
你当然会认为你的产品很好,但是买家想知道其他人认为你的产品很好,特别是他们认同的人。这就是社会证明的作用。
社会证明是你可以用来影响客户购买你的产品的最有力的工具之一。
如果你在想 "太完美了! 我在页面底部有产品评论部分," 但其实这还不够好。你希望客户在登陆页面时就能看到社会证明。
我们通过两种方式在我们的购买框中利用社会证明。
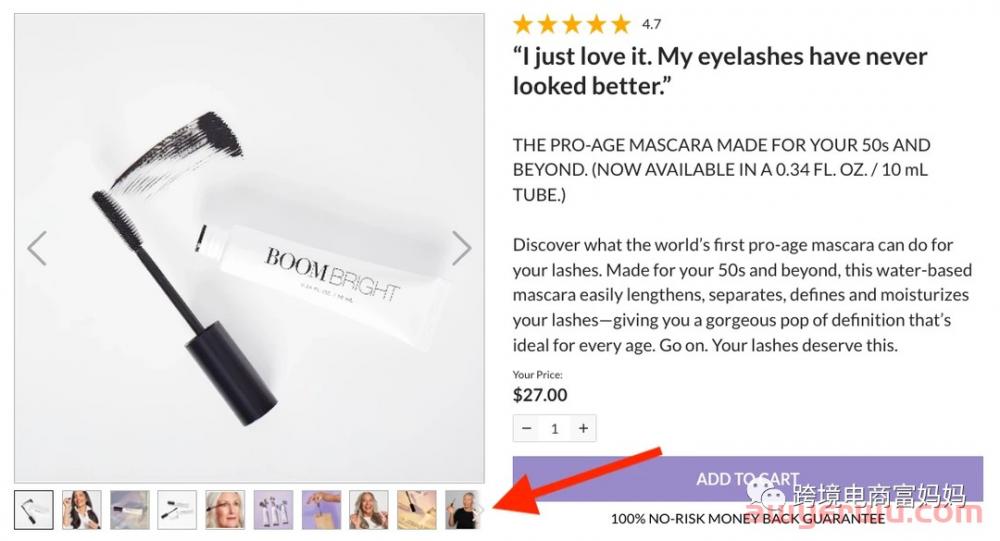
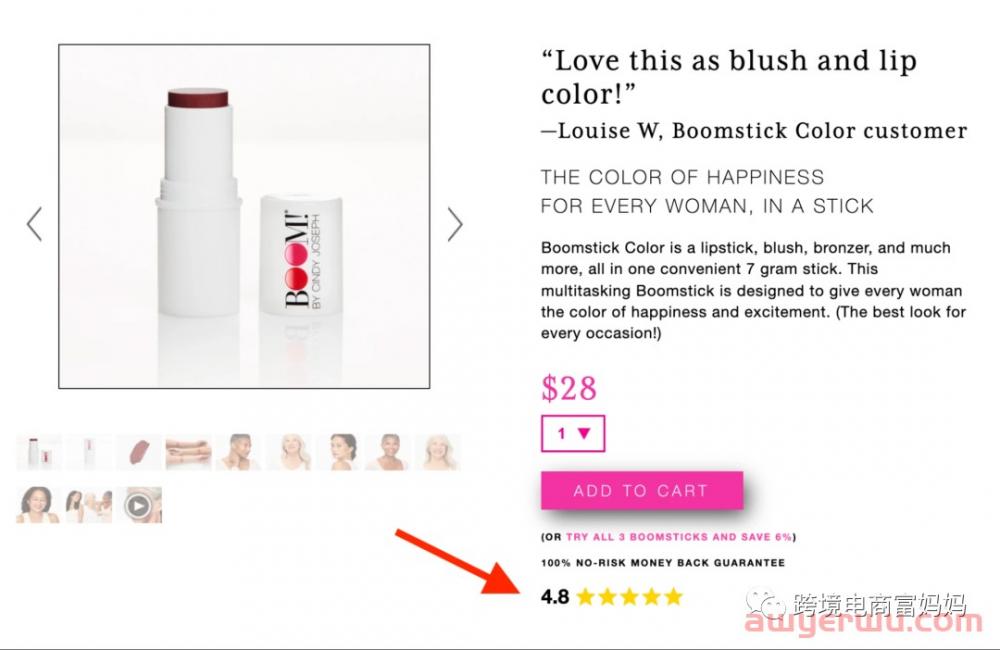
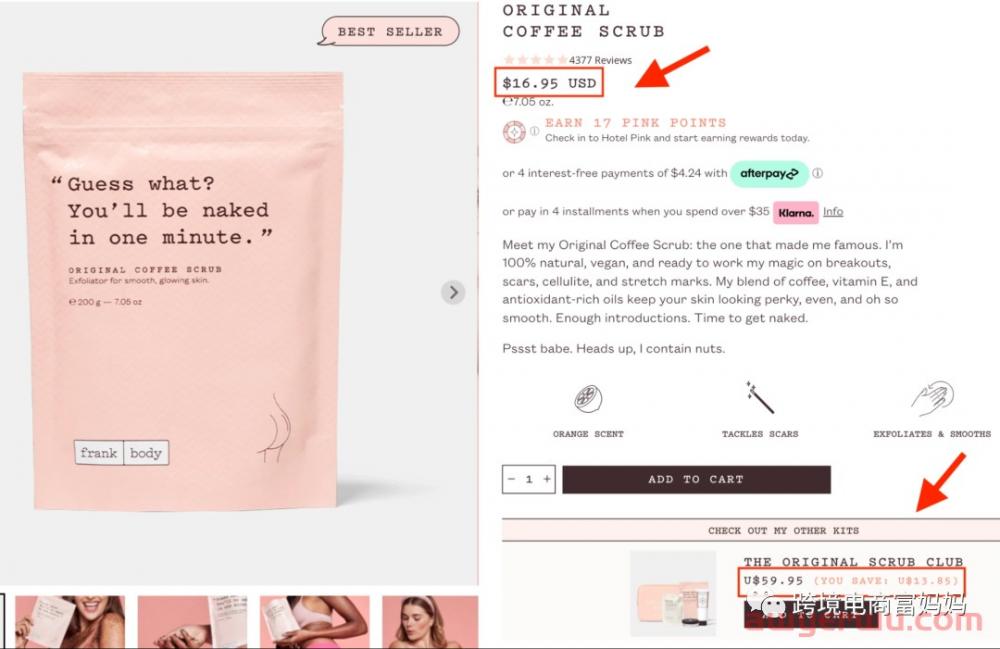
1. 星级评价

亚马逊的星级评价已经成为所有数字营销中最易识别的社会证明形式。你可以让用户在登陆到你的界面时就可以看到这些星级评价。
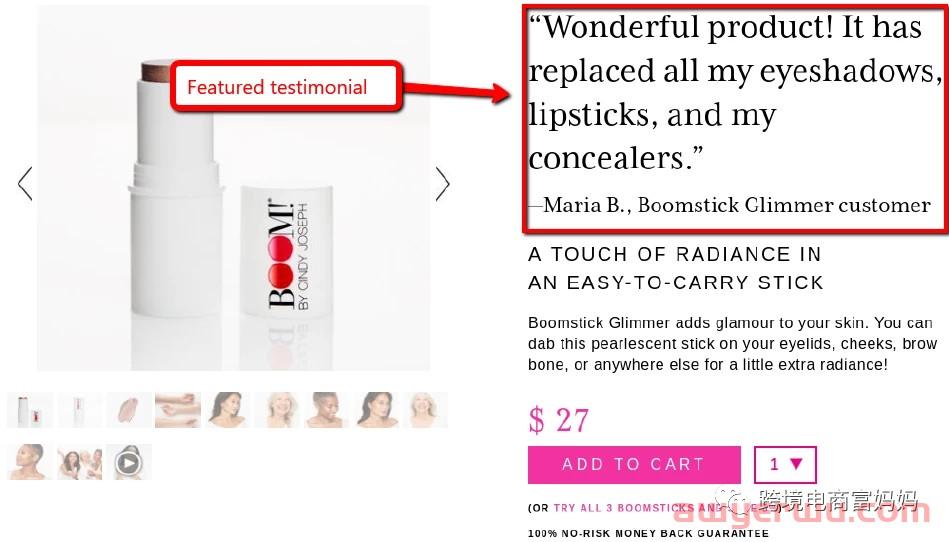
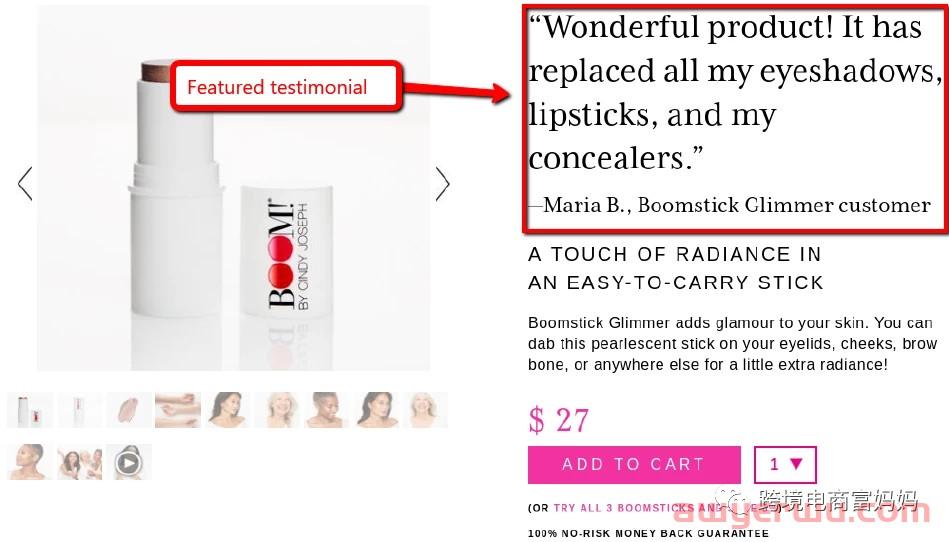
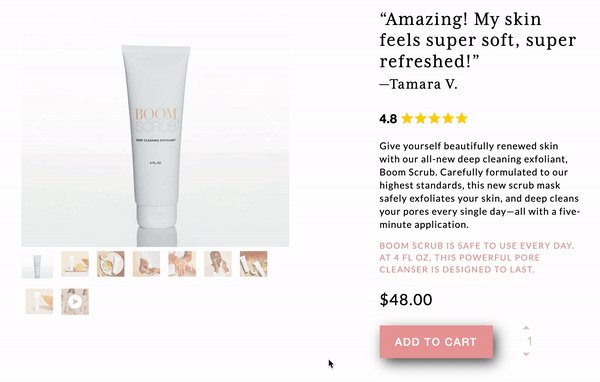
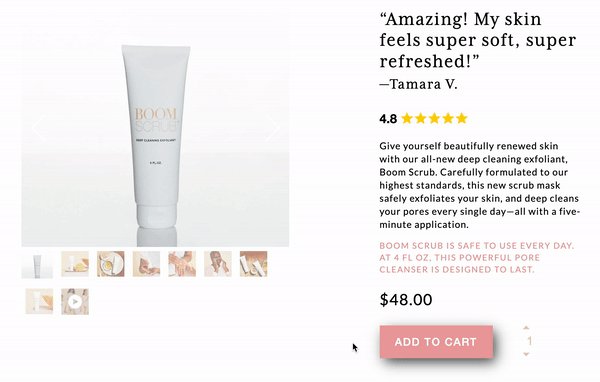
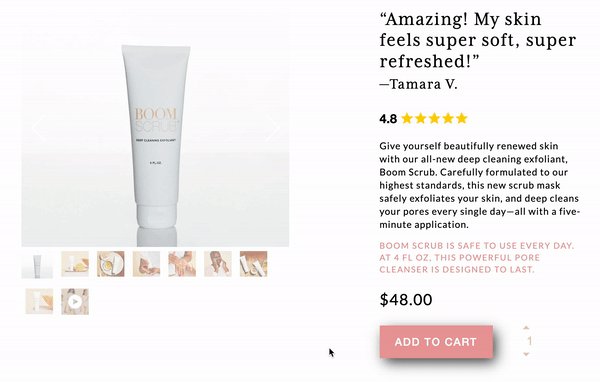
2. 使用推荐
这是整篇文章中最有价值的提示之一。

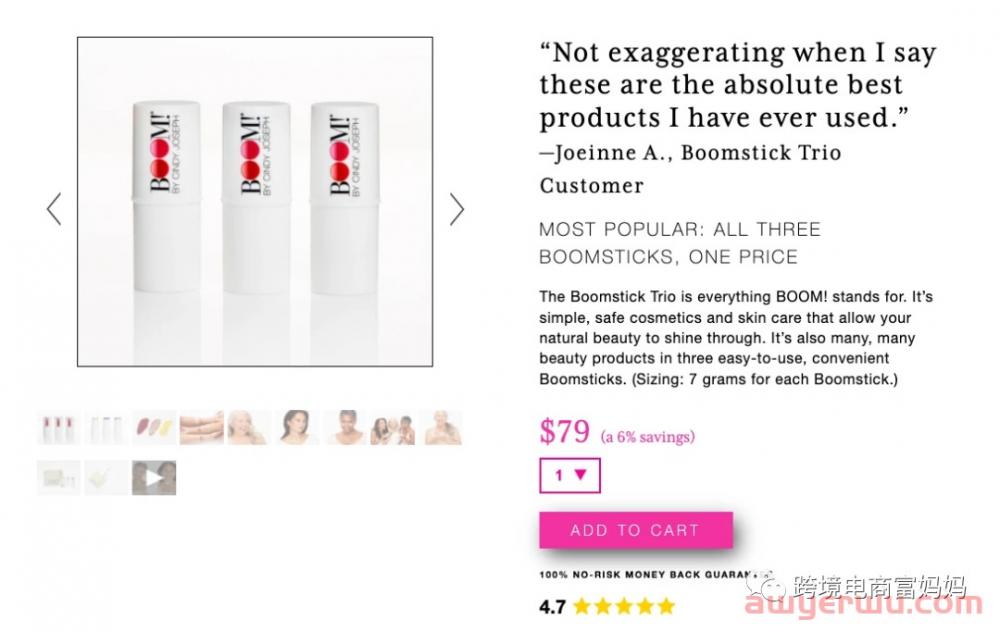
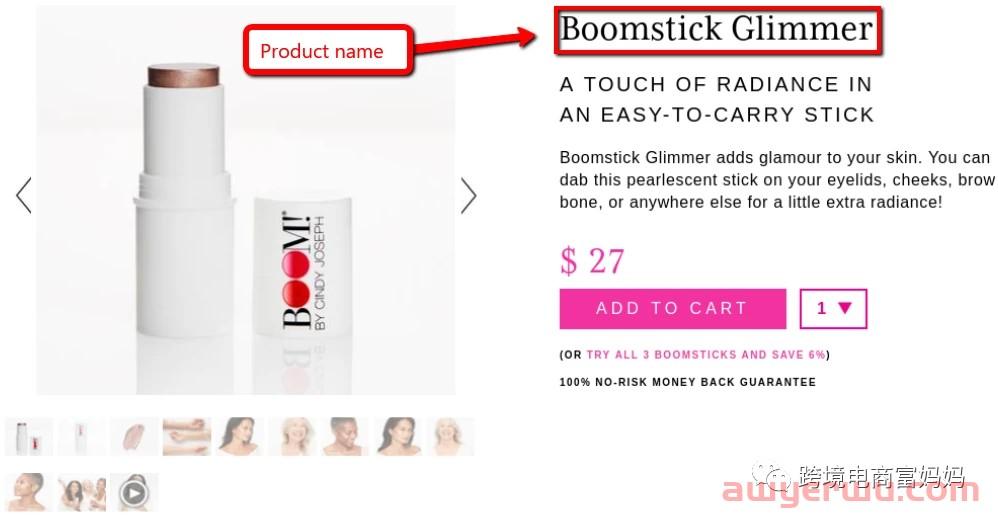
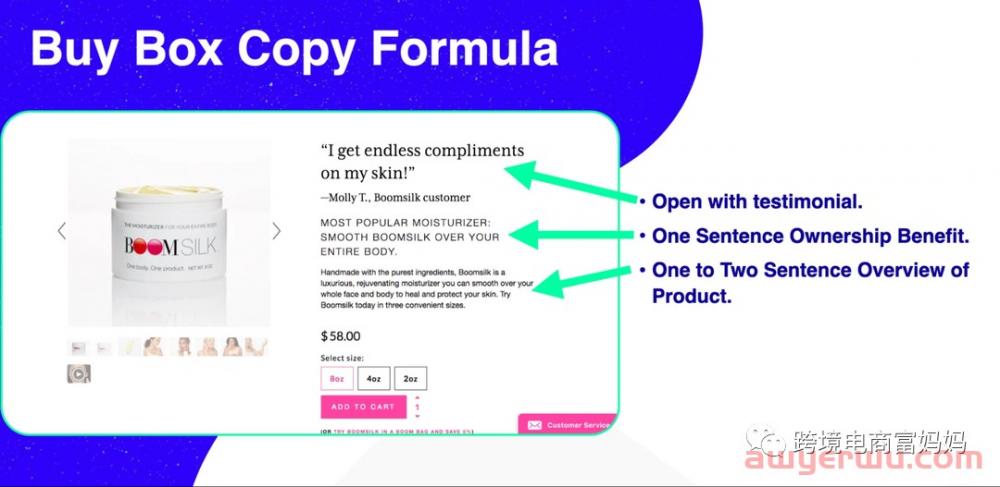
大多数人用这里写的都是产品名称,但问题是客已经知道产品是什么了!这是整个页面上最有价值的地方,你把它浪费在一个对销售没有任何影响的标题上。
这就是为什么我们要用一个强有力的客户推荐来打开我们的购买框,从而立即吸引买家的注意力。
如果不要相信的话。BOOM!我用我的品牌对这一策略进行了拆分测试。


添加推荐,转换率提高了5.25%,每个用户的平均收入提高了1.25美元。经过多次重复这一测试,每次都是使用推荐的界面胜出。
(当然,分割测试的功能它也可以帮你实现)
3."为什么购买?"
好了,现在我们来谈谈页面文案。
经过多年的页面优化和数十次拆分测试,我们想出了这个购买框文案的成功公式。

1. 1句话展示好处
2. 1-3句话对产品的描述
好处展示
这里的关键词是 "利益"。我们现在不是在关注产品的功能或成分。我们关注的是这个产品将如何更好地改变客户的生活。
想象一下你的理想买家,然后问自己。我的产品能为他们解决什么痛点?他们使用后的情绪状态会有什么变化?
把答案写成一个简洁而有说服力的句子,并把它放在你的文案中。
产品概述
这里我们更多地谈论产品的特点。是什么让产品在你的市场中脱颖而出?
无论是你的材料、成分、耐用性还是其他方面,解释为什么有人会购买你的产品而不是竞争对手的产品,并将其归结为1-2个有力的句子。
4. 定价信息
定价似乎看起来没什么好优化的,但当涉及到产品页面时,总是有一些方法可以进行优化。
帮助我完善购物框的一件事是,我一直在进行分割测试。
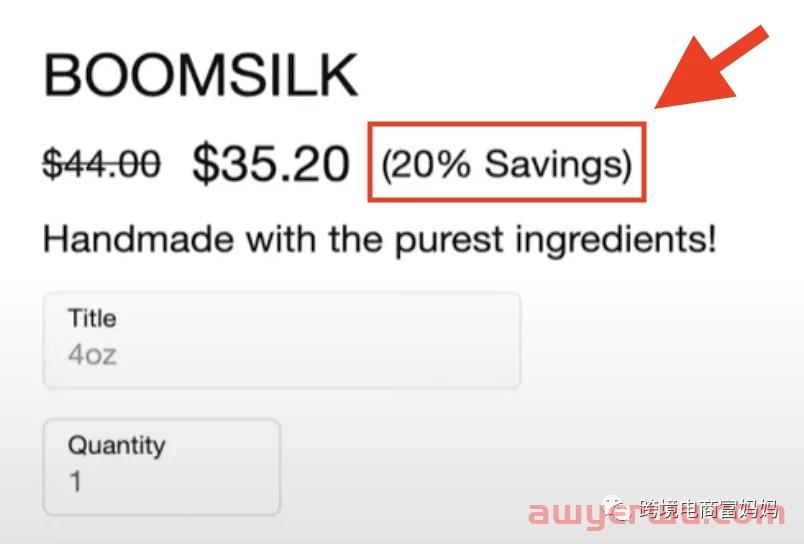
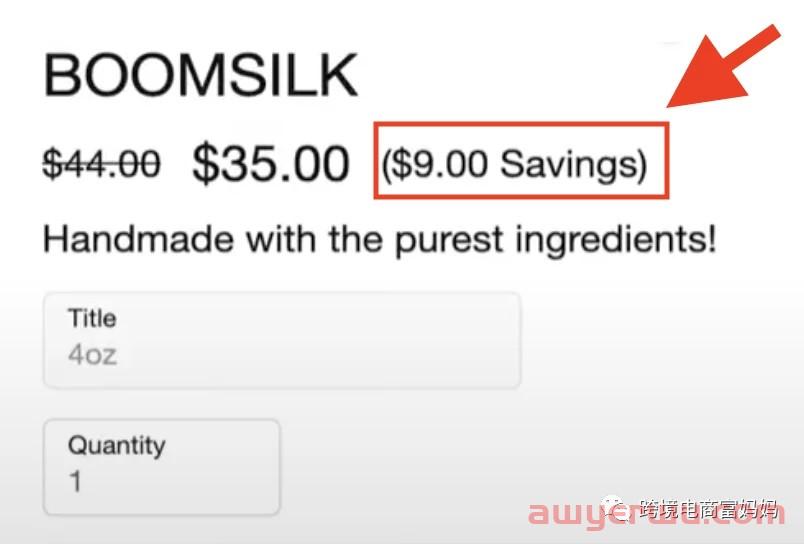
折扣分割测试:百分比折扣VS.美元数额折扣
最近,我做了一个分割测试,比较了美元折扣和百分比折扣。
我进行了多次测试。在下面的例子中,我做了一个20%的折扣(上)与9美元的折扣(下)。


这些本质上是相同的折扣,只是措辞不同。那么,哪个优惠更好?
尽管折扣基本相同,但美元金额的折扣被认为具有更高的价值——相当有趣,即使考虑到20美分的价格差异,美元数额的变化也使每个访问者多赚了22美分。
试着在你的下一次销售中提供美元数额的折扣,看看它是否会影响转换率。
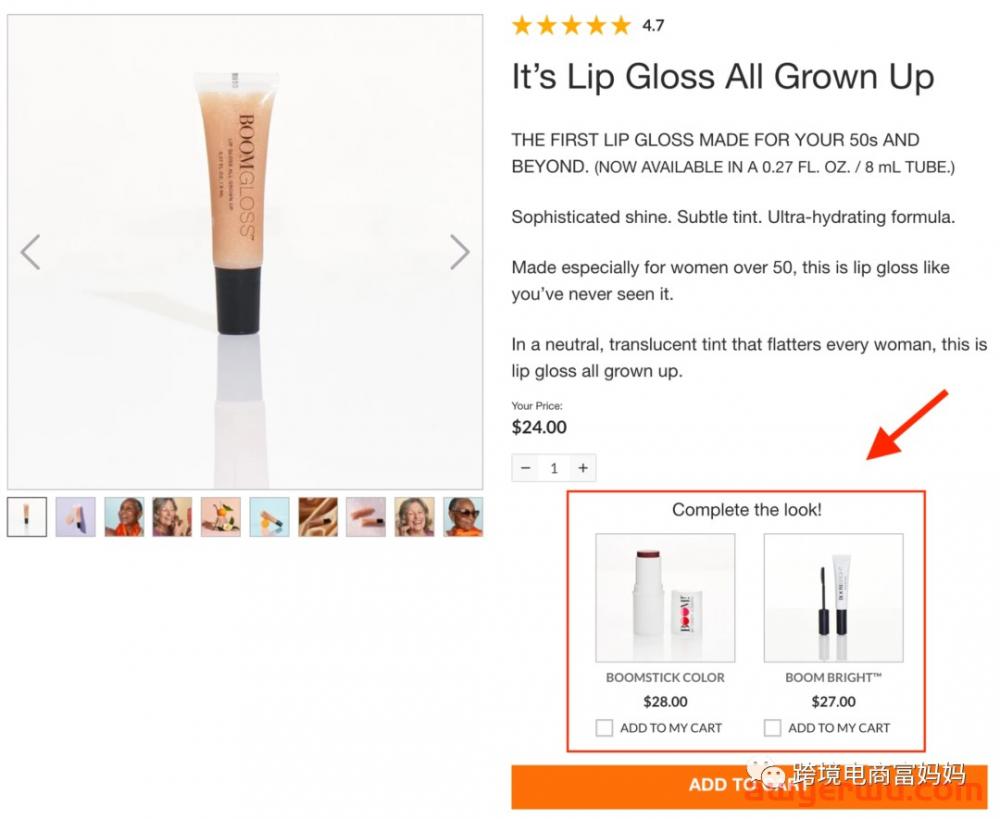
5.动态交叉销售
由于50%的人不会看到你的购买框以外的内容,我们不仅要使这个优惠尽可能的强大,我们也要尽可能多的展示优惠。
动态交叉销售让你在购买框内根据人们正在查看的产品和他们的购物车中的其他产品提供额外的优惠。
关于产品选择,这里有一些提示:

补充性产品:提供与主要产品共同使用的东西(衬衫与配套的帽子,洗发水与配套的护发素,等等)。

升级捆绑式/套装:与其做单独的互补性交叉销售,你可以在一个捆绑或套件中提供多个项目(包括主要产品)。这是一个增加订单价值的好方法!
6.引人注目和反应迅速的行动唿吁
在你的购买框中,你需要一个能够突出并真正吸引点击的行动号召按钮。
这里有2个转换技巧可以帮助你做到这一点。
对比效应

当一个行动号召按钮的颜色没有在页面的其他地方使用时,它更容易被注意到,因此也更有可能被点击。
人们喜欢对一种CTA颜色与另一种颜色进行分割测试——红色与蓝色,绿色与橙色,等等。我见过1000个这样的测试,有1000个不同的结果。事实是,没有一种颜色比另一种更有效。
这一切都与背景有关。
如果你把一个绿色的按钮放在一个绿色较多的页面上,它不会引人注目,也不会有转化。但如果把同样的按钮放在一个页面上,它是唯一的绿色元素,那就好了。
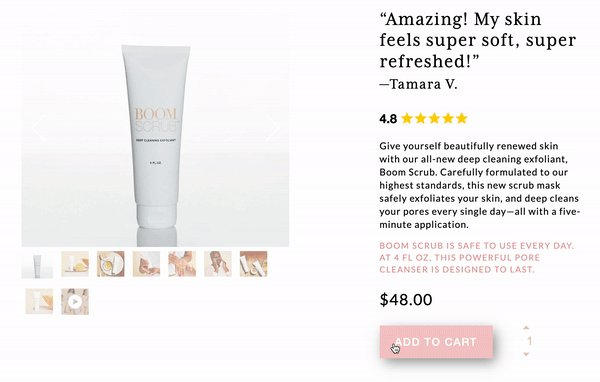
可感知的可操作性

通过这种技术,你可以使你的添加到购物车的按钮在光标经过时有反应(改变颜色、大小、形状等)。
这使得人们更有可能点击!
一些大的电子商务品牌已经在他们的页面上添加了这一功能,而我们在Zipify页面的所有按钮中也包括这一选项。
7.担保和信任的建立
到目前为止,我们主要集中在沟通利益上。
但我们也想利用购买框来减少感知风险,消除购买过程中的摩擦。
这里有两个元素可以帮助我们做到这一点。
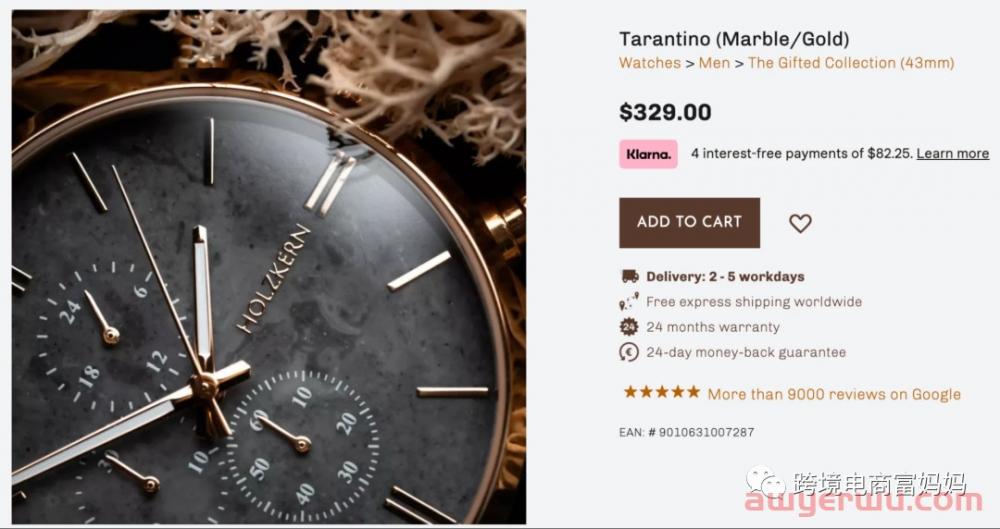
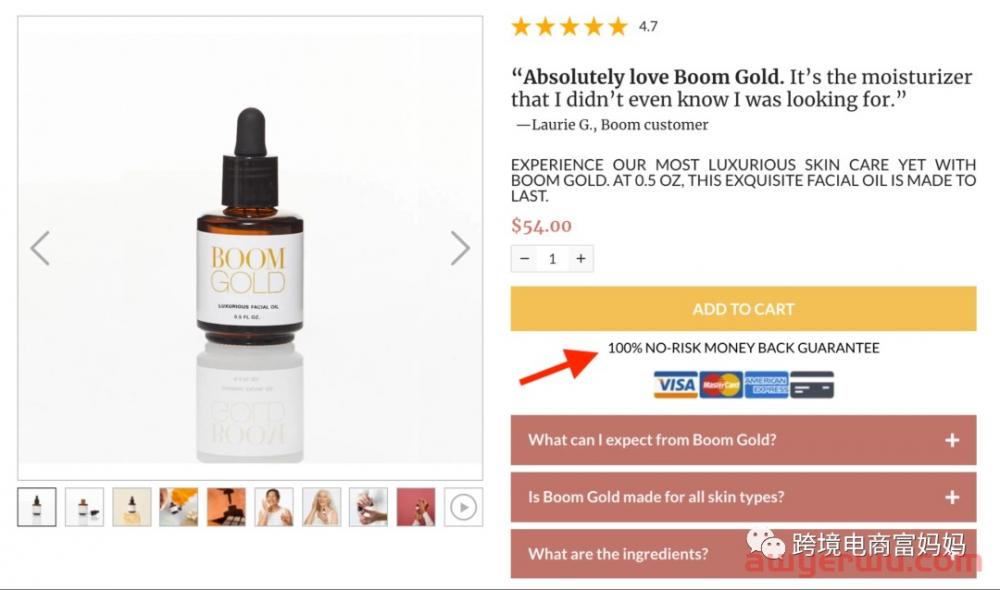
担保

请记住,当有人从你这里购买东西时,他们是在进行一场赌博——特别是如果他们是第一次来的客户。他们不知道产品的外观或感觉如何,也不知道它是否能提供你所说的好处。
这就是为什么在购买框中加入你的主要保证,从而立即消除顾客的恐惧感是非常重要的。
一般来说,没有什么能胜过退款保证。购物者喜欢知道如果他们不满意,他们会得到退款。
你仍然可以在页面下方有一个指定的保证部分,解释细节。不过现在,你要用一句话来概括你对这个产品提供的保证。
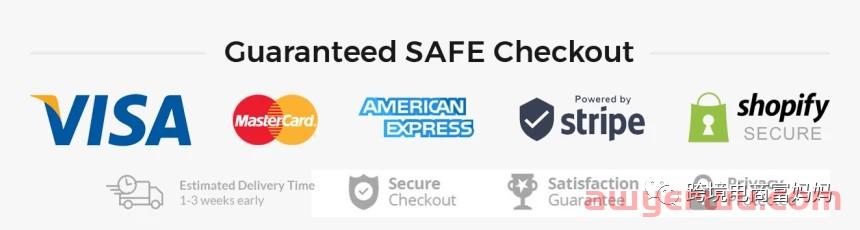
信任建立

在这个关注隐私的时代,客户想知道他们的个人和财务信息在你手中会是安全的。
在购买框的底部使用安全处理图片来建立信任,并帮助他们在购买时感到安全。
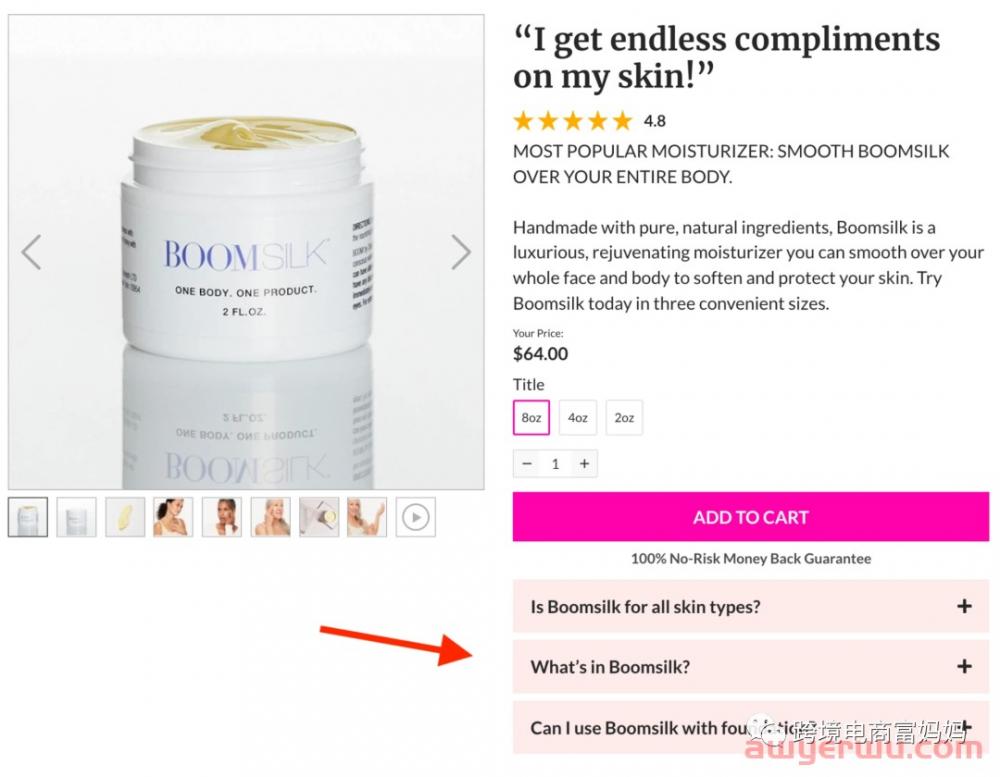
8.问答
对于我们的最后一个购买框元素,我们想继续回答问题,并通过一个FAQ来消除人们的担忧。

专注于克服阻碍销售的主要障碍。在我的保湿霜的产品页面上,我回答了这是给谁用的,里面有什么,以及如何使用它。
当顾客点击这些方框时,它们会折叠和展开,所以它们占用的空间很小,除非有人想了解这个信息。
你甚至可以在你的 "常见问题 "中加入图片。
请注意,这并不是要取代你在页面底部的完整的FAQ,你应该用它来回答更多问题。
准备好提高你的Shopify商店的转化率了吗?
这就是成功的电商购买框背后的8个元素。
正如本文中提到的,为你的商店复制这些元素的最简单方法着陆页和销售漏斗构建器——Zipify Pages,你可以在Shopify商店找到这个App。
你不仅可以使用Zipify页面来改进你的产品页面,你还可以复制整个营销活动——如页面引流、社交赠品和假日促销——所有模板直接取自我1.65亿美元的Shopify品牌。
或者使用拖放构建器来创建您自己的自定义布局,然后将您的页面直接发布到您的商店。

(还记得我一直在谈论的A/B测试吗?那是因为我们在推荐给你的商店之前,在我们的商店上测试了我们所有的模板和页面元素!)
由于你直接将页面发布到你的Shopify商店,没有插件,也没有子域,所以设置很容易,跟踪更容易......
而且你不需要一个设计师或开发人员。
此外,所有的页面都针对移动设备进行了优化,内置的分割测试帮助您最大限度地提高您的结果。
Zipify页面被5700多家Shopify商户使用。
如果你想复制成功的电子商务购买框背后的8个元素,并开始改善整个商店的营销......可以14天免费试用Zipify页面。
本文链接:https://www.sxwpls.com/7572.html ,转载需注明文章链接来源:https://www.sxwpls.com/
-
喜欢(0)
-
不喜欢(0)