近来随着越来越多的出海大军涌向B2C赛道,Shopify也逐渐成为大多数卖家选择的建站平台,那么关于Shopify的建站内容你都了解多少呢?今天小编给大家讲一项基础的网站完善技能--如何上传Shopify网站图标,还不知道的小伙伴,搬好板凳,认真听讲~

图标上传的重要性
这里提到的网站图标是在网站浏览框里,有一个类似地球的圆形图标,如果没有上传,在浏览器里图标部分就会显示空白。如下图:

如果您上传了,在浏览器里则是这样的展现形式,如下图:

在如此内卷的跨境赛道里,为保障网站完整性并且给顾客较好的体验感和网站信任感,我们建议上传一个网站图标。这样当用户打开网站时,安全感也会更足,从细节中提升客户信任度。
准备工作:一张方形图片 尺寸大小没有特定限制,最终都会被压缩成32 x 32px,图片建议公司品牌Logo,或者是域名设计的Logo。
图标上传步骤
1.打开Shopify后台,传送门:https://accounts.Shopify.com/
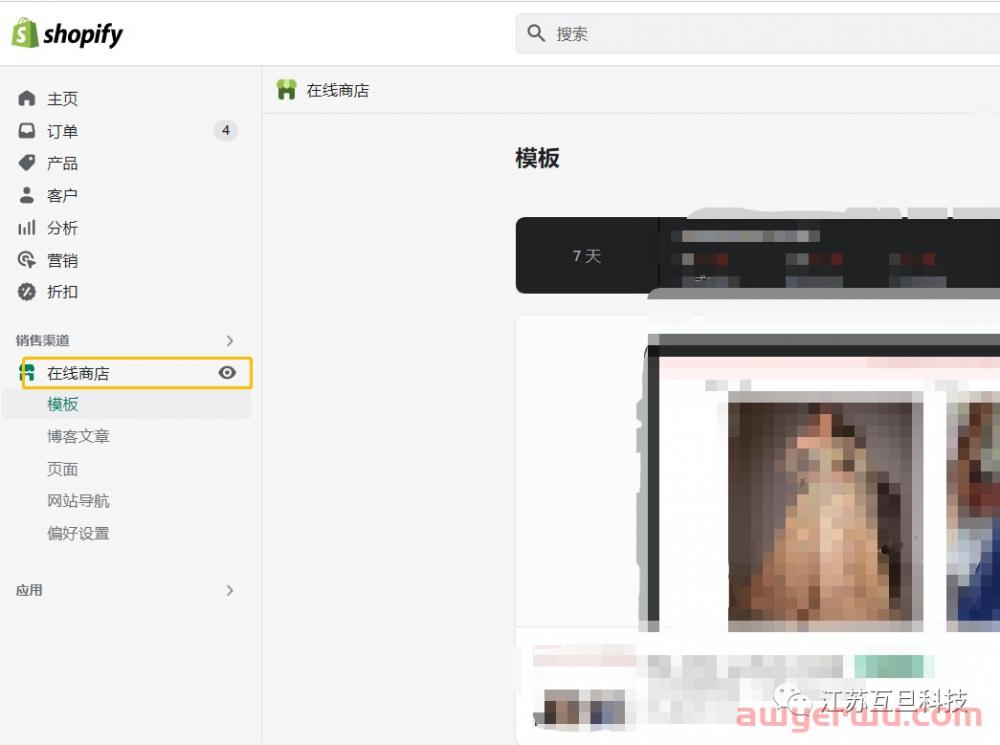
2.点击Online Store(在线商店)-点击Themes(模板)

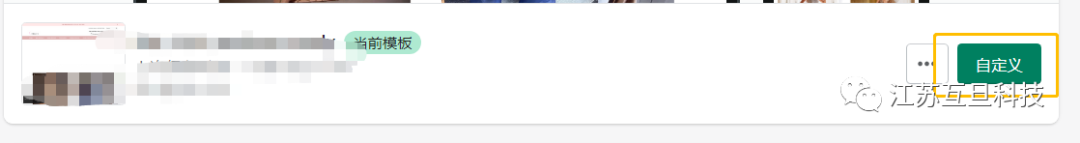
3.点击Customize(自定义)

4.点击左侧的Theme Settings(小刷子图标)

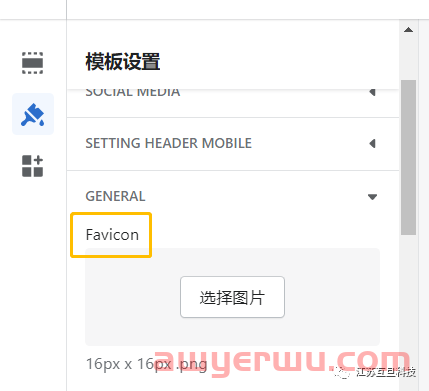
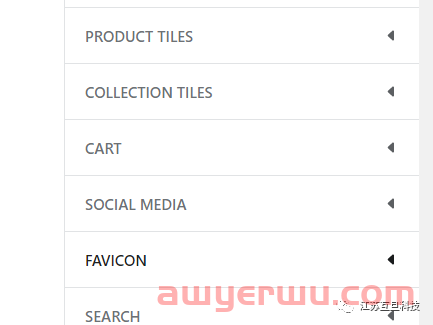
5.点击Favicon(注意不同的模板设置,Favicon出现的位置不一样,下图是两种展示位置)


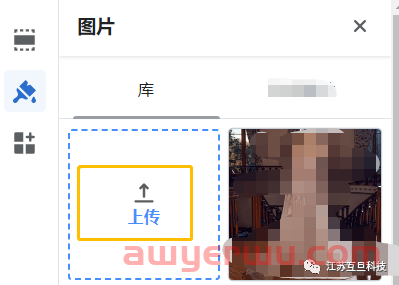
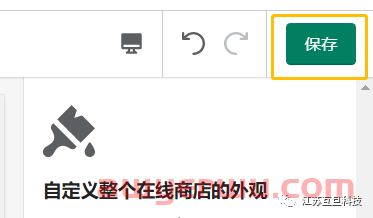
6.点击上传图片-上传好后,点击Select-点击右上角保存即可


7.以上全部操作完毕后,在前端网站,点击刷新,网站图标会显示出来

小编寄语
以上就是Shopify网站图标上传的全部步骤,是不是很简单~快快实践起来吧
本文链接:https://www.sxwpls.com/8848.html ,转载需注明文章链接来源:https://www.sxwpls.com/
-
喜欢(0)
-
不喜欢(0)